はじめに
この記事は、一般的に「アニメーションを再生する」という言葉をプログラムで実装する場合の考え方について解説した記事です。
キーフレーム、補間、という考えがなぜ必要なのか、ということに焦点を当てて説明します。
 ことれいのもり
ことれいのもり

2025-07-17

この記事は、一般的に「アニメーションを再生する」という言葉をプログラムで実装する場合の考え方について解説した記事です。
キーフレーム、補間、という考えがなぜ必要なのか、ということに焦点を当てて説明します。
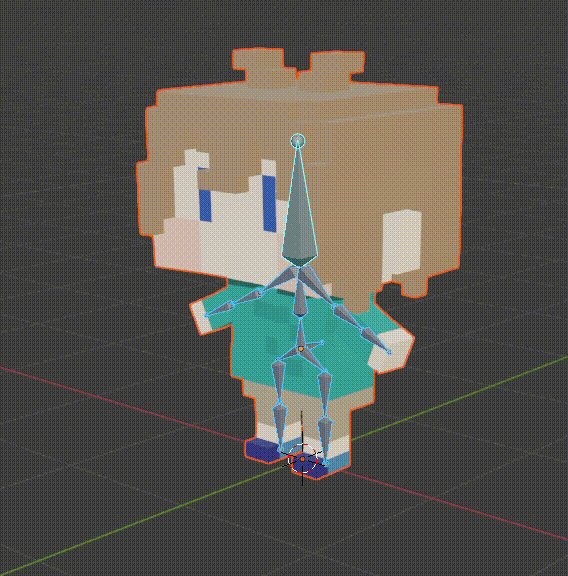
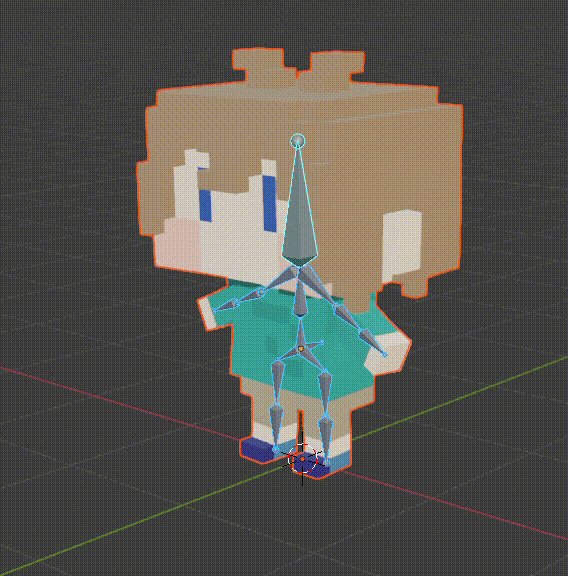
まず、このGIF画像を見てください。
(GIFになっていなかったらごめんなさい。人が歩いているアニメーションです。)

これは、3DモデルのアニメーションをBlender上で再生したGIF画像です。
人はこれを、「アニメーションが再生されている」と呼びます。
全ての動作が連続して繋がっているように見えます。
ですが、これをプログラムで実装することを考えると、とてもややこしくなります。
それは、このモデルに含まれる情報は、各時間に、モデルがどのポーズ(姿勢)になっているか?という断片的な情報の集合にすぎないからです。
つまりプログラム上では、「この時間の時にこのポーズをする」という情報しか持っていません。
blenderでは、「この時間の時のこのポーズをする」という情報をうまくつなぎあわせて再生しています。
この、「ある時間の時のあるポーズ」を「キーフレーム」と呼びます。
では、ある時間のポーズをみていきましょう。
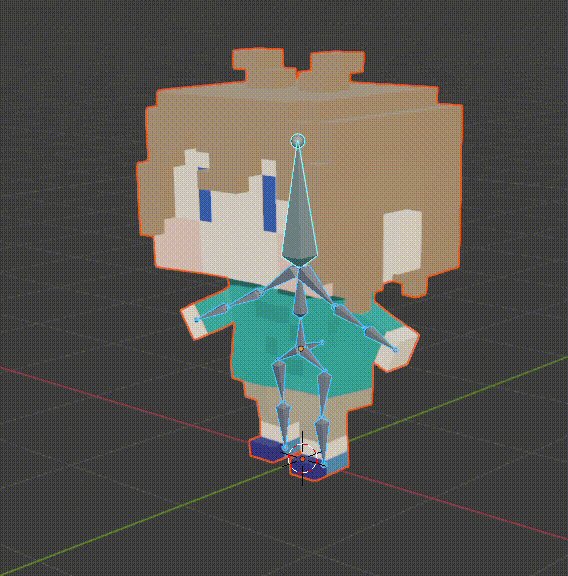
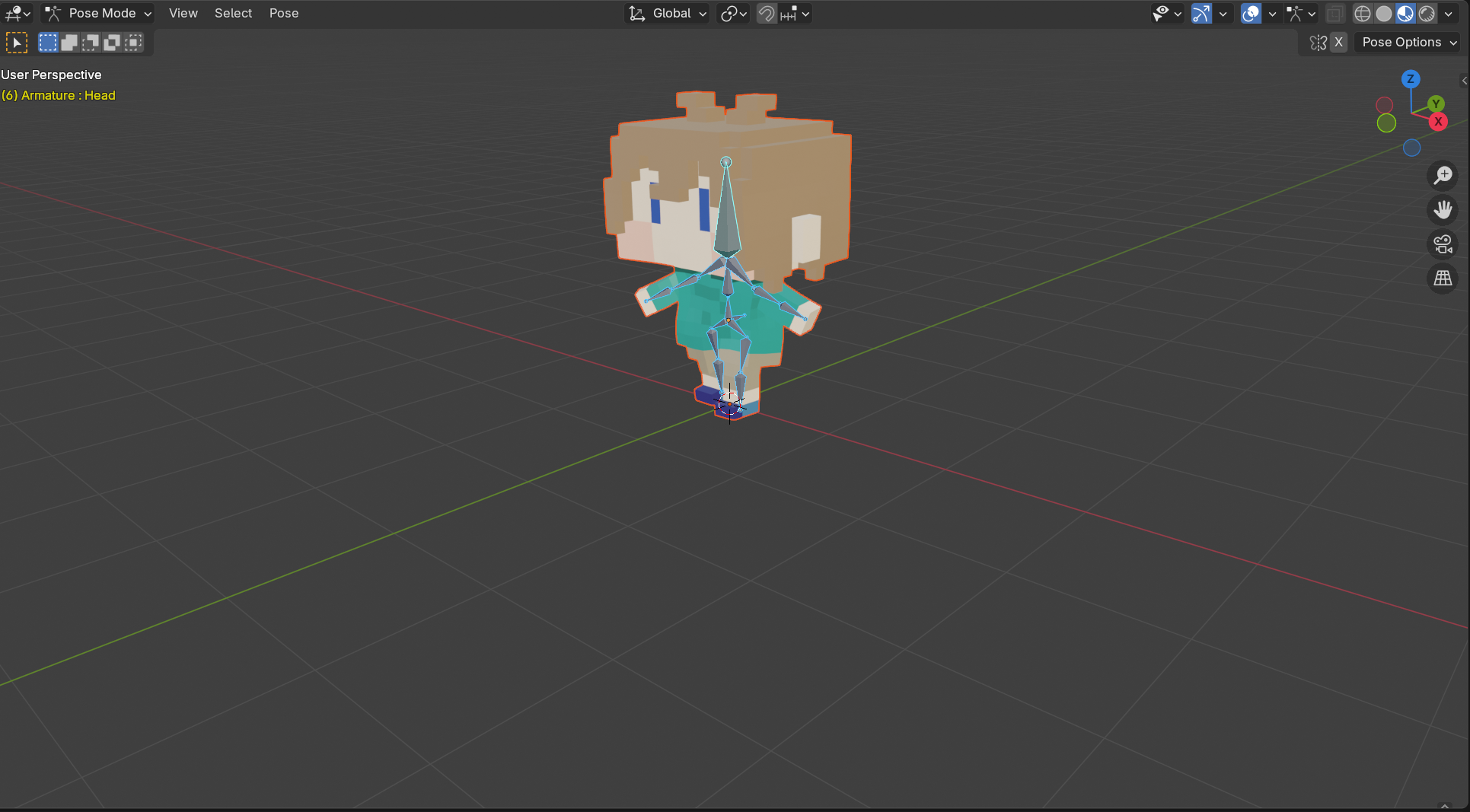
次の画像は、t=0.1秒、6フレーム目のポーズ(姿勢)です。(60FPS想定です)
分かりにくいですが、左足を少しだけ出しています。

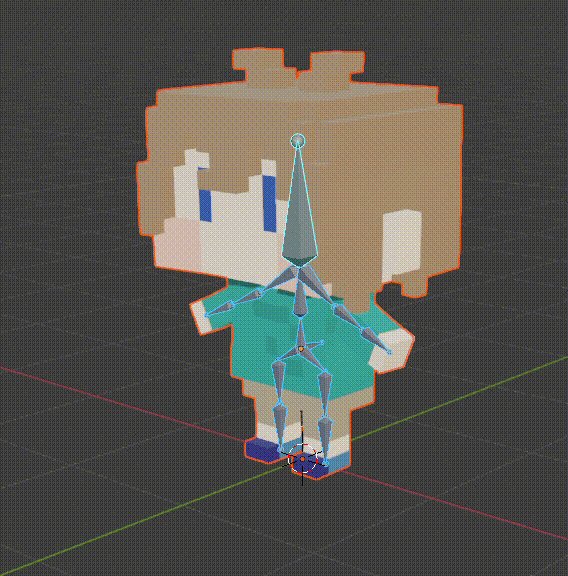
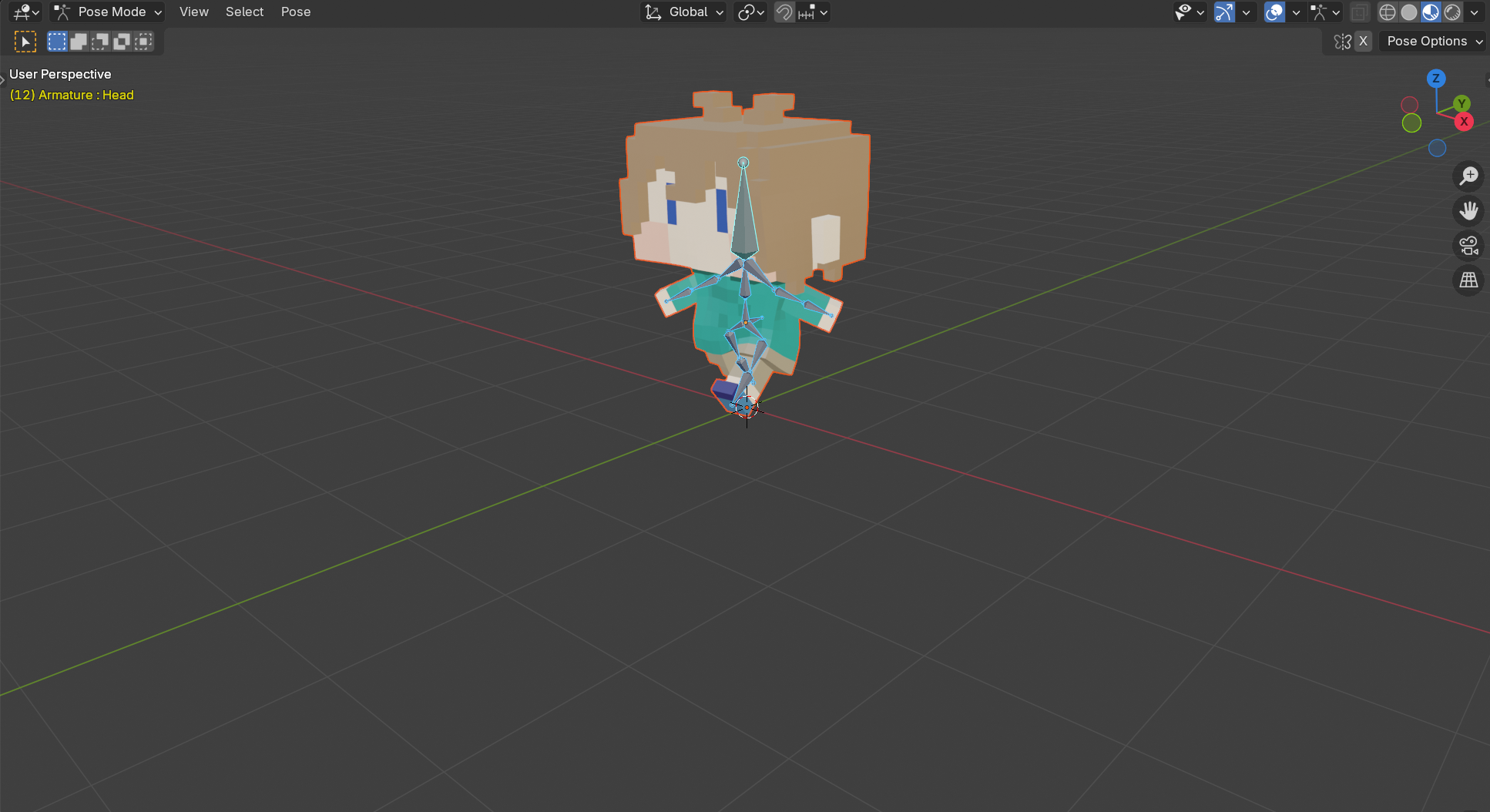
次に、t=0.2秒、12フレーム目のポーズです。
左足を大きく前に出し、左手を後ろに、右手を前にふり出しています。

このように、t=0.1(6フレーム目)のときはこのポーズ、t=0.2(12フレーム目)のときはこのポーズというように、各時間におけるポーズが記録されています。
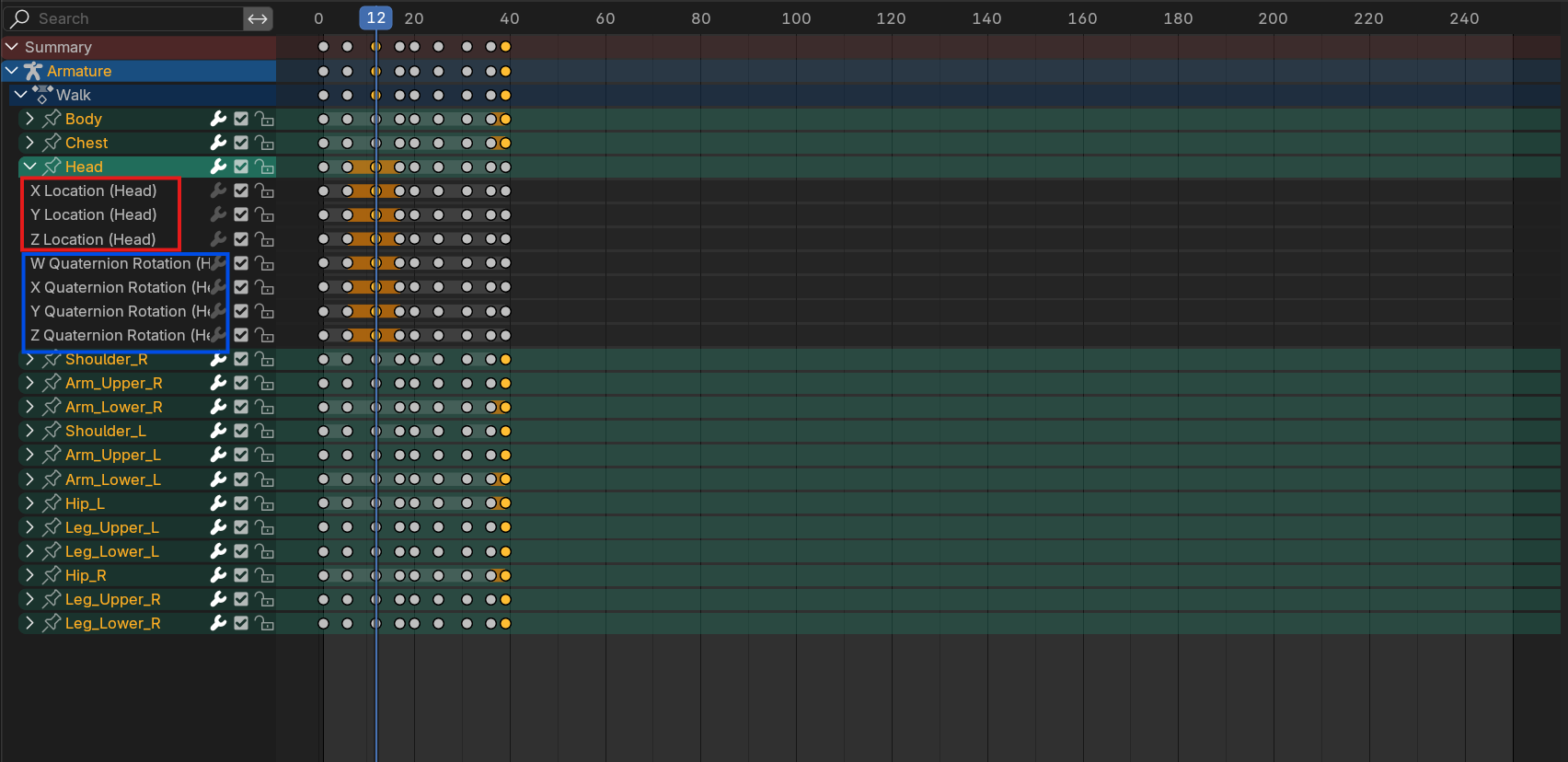
blenderだと、どの値を変更しているのか?がさらに詳しく確認できます。
次の画像は、blender上のタイムラインです。

これはt=0.2(12フレーム目)のときのHead(頭)の動きです。
赤い四角が位置を表しており、と青い四角が回転を表しています。
どちらもキーフレームが設定されていることが分かります。
このように、ある時間において、位置・回転・スケールの情報が保存されています。
キーフレームの例としてt=0.1(6フレーム目)、t=0.2(12フレーム目)を説明しました。
あなたがもっているモデルのアニメーションのキーフレームの数は、もっと多いかもしれないし、少ないかもしれません。
このキーフレームの数はアニメーションを作った人が設定した物です。
これをそのままプログラムに適用させても変な感じになります。
想像してみてください。
t=0.1(6フレーム目)のときに対応するポーズを適用させ、t=0.2(12フレーム目)のときに対応するポーズを適用させ、...とした場合です。
一見うまくできているようにみえますが、時間は連続しています。
その間の時間のポーズが存在していません。(例えば、t=0.15のときのポーズは存在しない)
もっというと、t=0.1~t=0.2(6フレーム目~12フレーム目)の間のポーズが全て存在しないんです。
カクカクした動きになるのが想像できます。
今の例だと連続しているのでは?と思うかも知れません。
キーフレームはモデルによって、変わります。
例えばt=0.1, 0.2, 1.5, 2.0 (6フレーム目、12フレーム目、90フレーム目、120フレーム目)という部分にしかなかった場合、どうなるでしょうか。
0.2~1.5の約1.3秒間ポーズが同じままになります。これではアニメーションが再生されている、とは言いにくいです。
FPSゲームのような対戦ゲームで、回戦が重くなって動きがおかしくみえるような状態になるのが想像つくと思います。
ではどうすれば滑らかにアニメーションが再生できるでしょうか。
ここで使うのが、補間という考え方です。
t=0.1(6フレーム目)とt=0.2(12フレーム目)にしかキーフレームがない。
ならば、t=0.15(9フレーム目)はだいたいt=0.1とt=0.2の間ぐらいのポーズだろう、と判断して、その位置を計算することが補間です。
こうすると、キーフレームがない場所でも「大体このぐらいの場所だろう」とプログラム側で計算して見当がつけられるので、モデルを動かせます。
この補間を使えば、前後にキーフレームがある限り、あらゆる時間のポーズが判明します。
これが、アニメーションをプログラムで再生する、ということです。
この補間は、線形補間や球面補間といったものがよく使われます。
興味がある人は調べてみてください。
まとめると、次のようになります。
・キーフレーム: モデルに設定されている、ある時間でのポーズ
・補間:前後のキーフレームから、間のポーズを計算して求めること
つまり、「アニメーションを再生する」とは、
「時間に応じて各ポーズを計算し、モデルを連続的に動かす」という処理のことです。
これが、プログラムにおける「アニメーションの再生」です。
この考え方を知っておくことで、自分でアニメーションの実装プログラムを作りたいときに役に立つはずです。
Blenderの再生機能やUnityでアニメーションさせる場合、この処理が後ろで走っています。
そう考えると、とてもすごいことをしているように思えませんか?
この理論を元にした実装は、別の記事で解説しています。
合わせてご覧ください。
【解説編】AssimpでFBXアニメーションを動かすための理論的な手順まとめ