はじめに
はじめまして。
このサイトは、自作CMSの「Azuki」を使って運営しています。
この記事では Azuki の紹介を主にしていきます。
自作CMSを作ってみたい人は参考になると思うので最後までご覧ください。
 ことれいのもり
ことれいのもり

2025-03-27

はじめまして。
このサイトは、自作CMSの「Azuki」を使って運営しています。
この記事では Azuki の紹介を主にしていきます。
自作CMSを作ってみたい人は参考になると思うので最後までご覧ください。
なぜ自作CMSを作ろうと思ったかの結論を先に述べると、「どんな端末でもゲームができるサイトを残したい」と思ったからです。
スマホアプリストア・Steamなどゲームを公開する手段はたくさんありますが、どれも端末が制限されます。
気軽にアクセスできて楽しめるゲームを作るには、ブラウザゲームしかないと思いました。
ブラウザゲームだと、ふりーむ!などのサイトに投稿したり、Wordpressを使って簡単にサイトを作れば良いのでは?と思った方もいるかもしれません。
「どんな端末でもゲームができるサイト」はすでに色々な場所に存在していますから。
たしかにその方法でもサイト作りという目標は達成できるでしょう。
ですが、私はサイトを含めて全て自分で作り上げたいという思いがありました。
ゲームを投稿するサイトはいろいろありますが、半永久的に存在するかと言われれば怪しいです。
自分で作れば、サーバー代が払える限り、究極的には私が死なない限り、誰かに遊んでもらえます。刹那的に娯楽が消費されていくこんな世の中だからこそ、自分が生きた証として、自分のコンテンツを制作して残していきたいと思いました。
たとえ誰の目にとまらなくともいいのです。
始めるなら今しかないと思いました。
今しないと物事と機会は往々にして過ぎ去る物だからです。
そんなわけで私は自分でサイトを作って運営することを決めました。

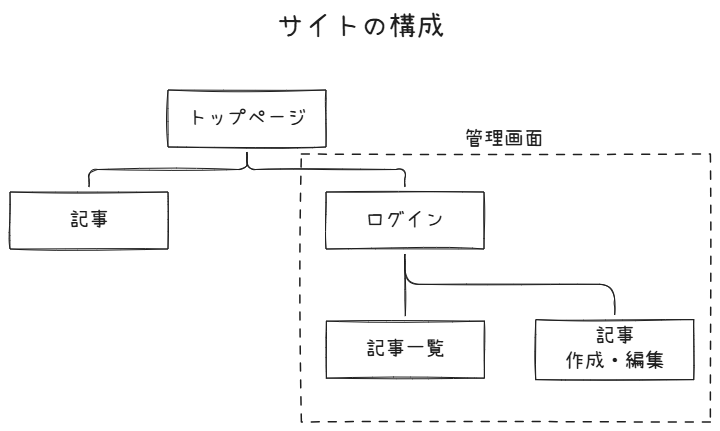
このウェブサイトことれいのもりは主に記事画面と管理画面の2つに分かれています。
記事画面は皆さんが見ているであろうこの部分ですが、管理画面は管理者しか入れない設計になっています。
そのため、図を使って説明していきますね。
記事画面はトップページと各記事の元になっているベースページの2つで構成されています。

トップページはアクセスしたい記事を選ぶ画面で2カラム構成です。
一つのページに最大で10個まで記事が並び、あふれた物はページネーションで2ページ目以降へアクセスできます。
右側には自己紹介や人気のある記事(まだできていません)、カテゴリーで絞ることもできます。
ゲームが完成次第、トップページからアクセスできるようになるのでお楽しみに!

記事画面は、見かけ上は記事ごとにページが存在しますが、ベースになっている1ページしか存在しません。
ベースとなるページを元にDB(データベース)から記事を読み込んで表示しています。
少し難しい話をすると、DBにはマークダウン式で記事内容が保存されていて、PHPを使って読み込むタイミングで適切なHTMLタグとCSSのクラスを付与し、表示させています。

管理画面はログイン式です。
ログインを作らないと知らない人にアクセスされて勝手に記事を消される恐れがあります!
CSSはまだデフォルトなので今後作り込んでいく予定です。

ここが管理画面のトップページです。
自分が作成した記事一覧が閲覧でき、新規作成、編集、削除もできます。
各ページに飛ぶときはCSRFトークンを発行してセキュリティ対策も行なっています。

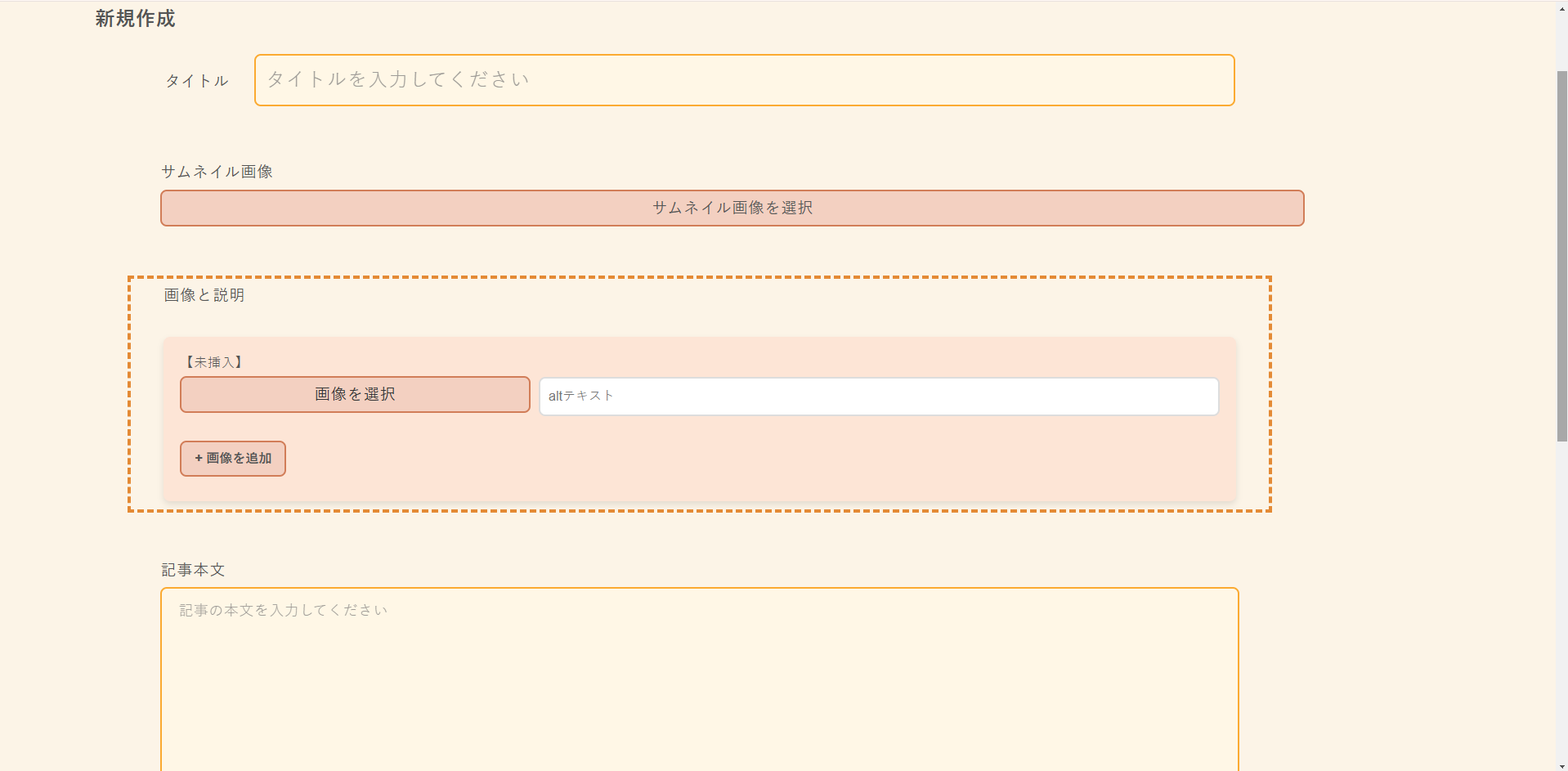
記事を新規作成・編集すると記事を作るフォームページに遷移します。
記事はマークダウン式で記述できるようにしており、ユーザーがアクセスするときに対応した記事のHTMLファイルを自動で生成するようになっています。
既存のWordpressなどと比べると記事を作成することしかできません。
こだわったポイントとしては以下の通りです。
まだまだ追加したい機能や不便な機能がありますが、今後サイトを運営しながら改修していく予定です。
こんなCMSを作ってみたいけど自分は経験ないし無理だ・・・と思っている人へ。
私はこのCMSを作るまでPHPは触ったことはなく、HTMLとCSSで簡単なホームページしか作ったことがありませんでした。
しかし、ChatGPTを使ってどのような方針で進めればいいか相談し、分からない部分はネット検索を駆使して、理解できる範囲でこつこつ作業を進めて完成しました。
特別なスキルは必要ありません。
学びながら少しずつ進めればいつかは完成します。
実際このCMSの完成に3~4ヶ月かっています。
もし作ってみたいけど一歩を踏み出せない人がいれば、ぜひやってみませんか。
いつかやろう、と思っていても何も始まりません!今始めましょう!
今回は自作CMS「Azuki」を紹介しました。
定期的にアップデートしていく予定なので、その変更履歴も記事として残していく予定です。
私のウェブサイトがどのように変わっていくかも含めて楽しんでください。