はじめに
PixiJSで四角形を描画したいと思ったとき、GraphicsクラスのrectとRectangleの二通りの方法があります。
それぞれの違いとどういうときに使い分けるかをまとめてみました。 ことれいのもり
ことれいのもり

2025-03-06

PixiJSで四角形を描画したいと思ったとき、GraphicsクラスのrectとRectangleの二通りの方法があります。
それぞれの違いとどういうときに使い分けるかをまとめてみました。Graphicsクラスは、描画を行なうクラスです。
四角形、円、線などの視覚的なオブジェクトを作成できます。
色をつけたり塗りつぶしたりして、描画結果を画面に表示できるのが特徴と言えるでしょう。そのクラスのrectメソッドは、長方形を描画することができます。
x座標、y座標、幅、高さを引数に指定して生成します。// x,y(100, 100)の座標に、幅200高さ100の長方形を作る
const graphics = new Graphics();
graphics.x = 100;
graphics.y = 100;
graphics.rect(0, 0, 200, 100);Rectangleクラスは左上の(x, y)、幅width、高さheightを指定して作成できる領域です。
ここだけ聞くとGraphicsのrectと同じですが、視覚的な情報を持たないというのが決定的に違うところです。
そのため、色を指定する方法などは存在しません。
四角形の位置やサイズを取得したり、別の長方形と交差しているかなどの当たり判定として便利なメソッドがたくさんあります。// 当たり判定用の四角形を作る
const bounds1 = new Rectangle(100, 100, 200, 100);
const bounds2 = new Rectangle(150, 100, 100, 100);
// intersectsメソッドで交差しているかを取得できる
// この場合は交差しているので isColliding に true が入る
const isColliding = bounds1.intersects(bounds2);
GraphicsのrectメソッドとRectangleクラスはどちらも四角形を作りますが、視覚的に描画できるかどうかが決定的な違いです。
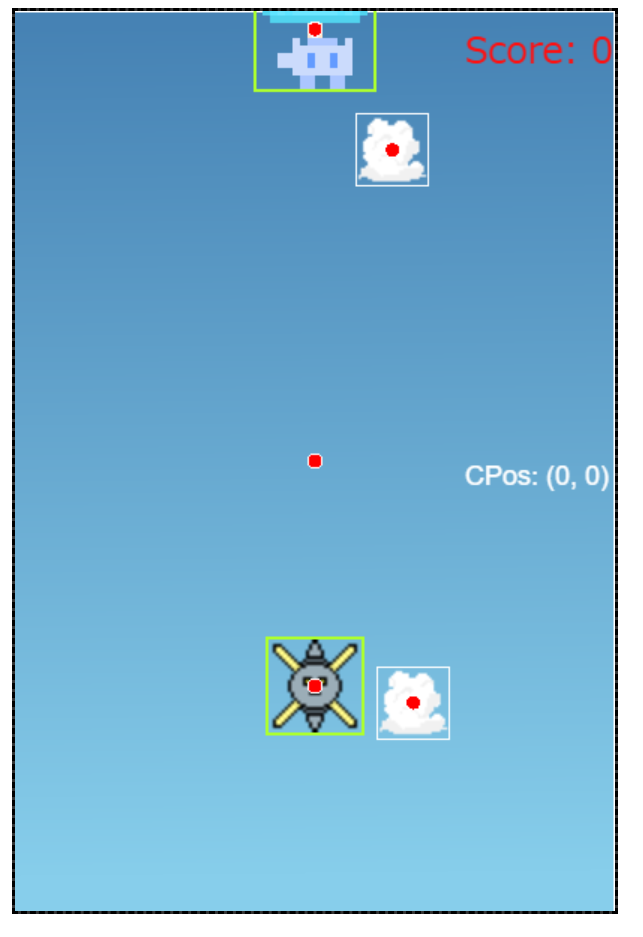
Graphicsのrectは視覚的に描画用したいときに使い、Rectangleは当たり判定や計算するときに使うと良いでしょう。私が制作中のゲームでは、当たり判定のコライダーをRectangleで作っています。
しかしRectangleで作ると視覚的に表現できないため、コライダーの大きさを表すデバッグ表示用にGraphicsのrectを使って表示しています。
緑色の四角形がコライダーを表し、白色の四角形が画像の大きさを表しています。
GraphicsのrectとRectangleをうまく組み合わせることで、便利に使うことができるでしょう。どちらも四角形を描画することができますが、調べていくとどちらも得意としている部分が違って面白かったです。
Unityでコライダーを追加したときに緑色の線で表示されますが、この仕組みも描画用のGraphicsクラスのrectと当たり判定用のRectangleクラスを組み合わせているのではないかと想像できますよね。
PixiJSはこのような仕組みも自分で作っていく必要がありますが、ゲームエンジンの仕組みがどんどん分かっていくので楽しいです。
これ以外の使い方があったらまた記事にしてまとめておきます。