はじめに
ドットの画像をなめらかに表示するために、テクスチャの設定を変更しようと思いましたが、PixiJS v8にてSCALE_MODES の設定方法が変わっていました。
v7と書き方が違うのでまとめておきます。 ことれいのもり
ことれいのもり

2025-03-03

ドットの画像をなめらかに表示するために、テクスチャの設定を変更しようと思いましたが、PixiJS v8にてSCALE_MODES の設定方法が変わっていました。
v7と書き方が違うのでまとめておきます。バージョン: PixiJS v8
参考リンク:上にある前提項目のリンクから公式のガイドが読めます。
SCALE_MODES 定数が ScaleMode 文字列に置き換わっています。v7 → v8
SCALE_MODES.NEAREST → ‘nearest’
SCALE_MODES.LINEAR → ‘linear’v7 の texture.baseTexture に相当する物は v8から、texture.source に変更されているようです。
v7
const texture = PIXI.Texture.from('examples/assets/player.png');
texture.baseTexture.scaleMode = PIXI.SCALE_MODES.NEAREST;v8
const texture = await Assets.load('examples/assets/player.png');
texture.source.scaleMode = 'nearest';
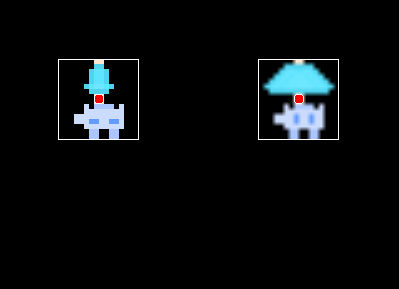
左が nearest に設定したもの、右が設定していないものです。
ドット画像が綺麗に表示されました!設定一つ変えるだけでもかなり時間がかかってしまったのでまとめてみました。
PixiJS の v8 の日本語記事が少ないのでもっと増えてほしいですね。
今後も v8 の変更点があればまとめていきます。