はじめに
PixiJS で毎フレーム処理をしたい場合は、Ticker.add というメソッドを使います。
しくみについて調べてまとめてみました。 ことれいのもり
ことれいのもり

2025-02-24

PixiJS で毎フレーム処理をしたい場合は、Ticker.add というメソッドを使います。
しくみについて調べてまとめてみました。Ticker は PixiJS のメインループを担当している部分です。
フレーム単位で更新される処理を記述します。
基本的に PixiJS は 60FPS なので、ticker に登録した処理は 1 秒間に 60 回行なわれます。
add メソッドでメインループに登録し、remove メソッドでメインループから削除します。例えばカメラを振動させる処理 cameraShakeを ticker に追加や削除をしてみます。
function cameraShake() {
// カメラを振動させる処理を記述
}
// ticker.add メソッドでメインループに追加する
app.ticker.add(cameraShake);
// ticker.removeメソッドでメインループから削除する
app.ticker.remove(cameraShake);引数に関数名を指定するだけで実装できます。
カメラを振動させたいときに add メソッドで追加し、振動が終わったら removeメソッドで削除です。ここで重要なことは、add メソッドで追加されてすぐに実行されるわけではないということです。
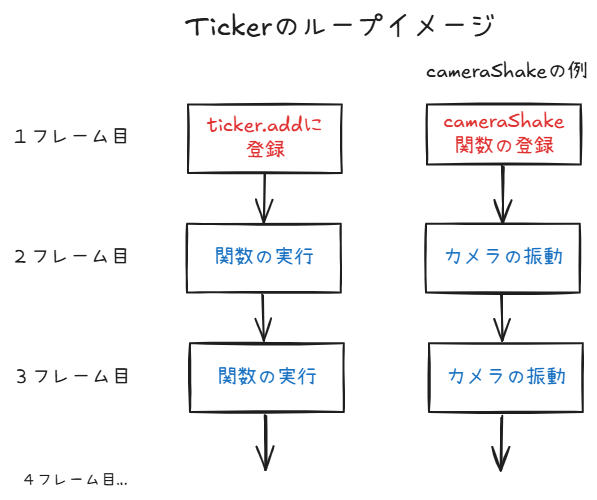
どういうことかフレームの流れを図で説明します。
ticker.add を使うと、その関数は登録された次のフレーム以降に Ticker で実行されます。
1フレーム目はあくまで関数を登録するだけで、実際には処理されません。
2フレーム目以降に remove メソッドが呼ばれるまで実行し続けます。
remove メソッドが呼ばれた後、次のフレーム以降は関数が実行されないということです。app.ticker.add(() => {
player.x += 5.0;
player.y += 5.0;
});このようにアロー関数でも書くことができます。
しかし、この書き方の時は remove を使って削除できません。
途中で止めたい処理は、名前付き関数などに代入しておく必要があります。// playerMove という関数にする
function playerMove() {
player.x += 5.0;
player.y += 5.0;
}
// 関数名を指定して追加
app.ticker.add(playerMove);
// 関数名にすると削除できる
app.ticker.remove(playerMove);ゲーム開発のときはアロー関数を使わない方が良さそうです。