はじめに
CSSで、pタグなどに文字を表示しているときに変な位置で改行されたことがありました。
これに対処したので記事として残しておきます。
 ことれいのもり
ことれいのもり

2025-03-20

CSSで、pタグなどに文字を表示しているときに変な位置で改行されたことがありました。
これに対処したので記事として残しておきます。
言語: CSS

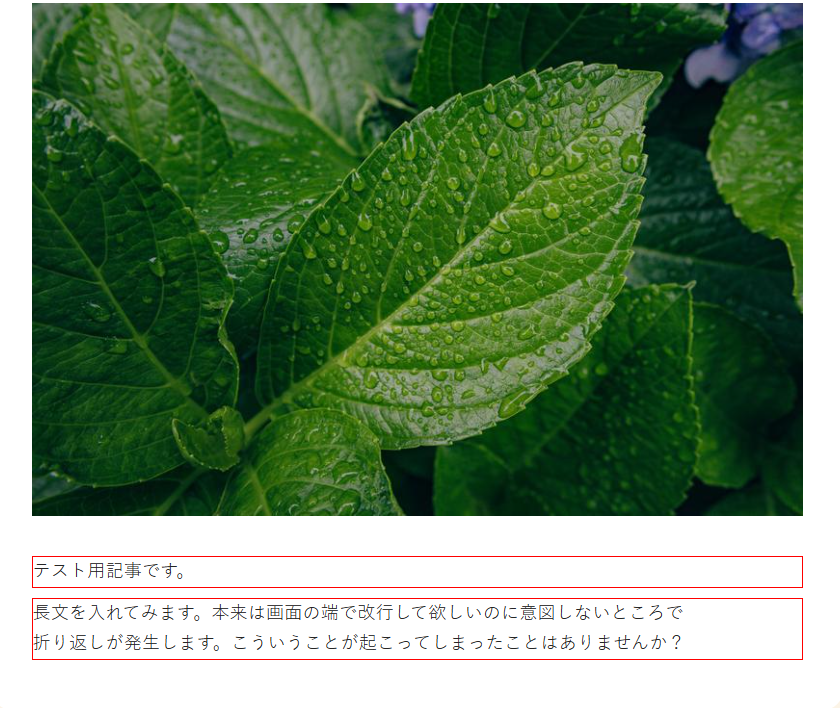
pタグで文字を表示しているとき、上の画像のように変なところで改行されてしまうことがありました。
画像は分かりやすいようにpタグに赤線をつけています。
本当は赤線いっぱいの右端まで文字が到達してから次の行に改行してほしいのに、中途半端に右が空きます。
一行だけなら違和感がありませんが、長くなると不自然に改行されてしまいます。
結論としては、
p {
text-wrap: blance;
}のように、text-wrap: blance; が効いていた事が原因でした。
このtext-wrapは要素の中の折り返し方を指定できます。
blanceは全ての行の横幅が同程度になるように指定するので、中途半端なところで折り返されていたのです。
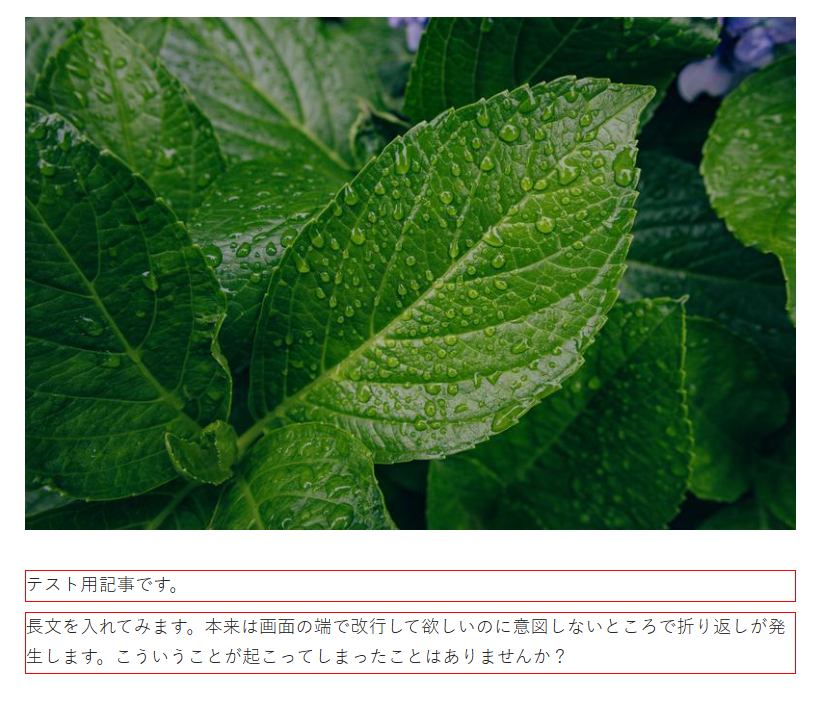
右端で折り返すにはwrapに指定すればできます。
p {
text-wrap: wrap;
}こうすると綺麗に右端で折り返されます。

いいかんじに折り返されました!
なぜ勝手にblanceになっていたのかですが、
私はCSSを書くときに、reset.cssを使って一旦余計な余白をなくしてから作業をしていました。
このときreset.cssはインターネットの検索を元にしたものを使っていたのですが、この中にtext-wrap: blance;と書いてあったのです。
分からないプロパティはそのままで良いと思っていたのが仇になりました。
変なCSSが効いている、と思ったときはreset.cssを疑ってみましょう。
CSSで意図しない場所で折り返されてしまう問題の対処方法を紹介しました。
reset.cssを適当にしてはいけないですね。