はじめに
Visual Studio を使ってDirectX11の環境下でImGuiを導入したので残しておきます。
丁寧に書いておけばきっと未来の自分に役立つはず!!
 ことれいのもり
ことれいのもり

2025-04-17

Visual Studio を使ってDirectX11の環境下でImGuiを導入したので残しておきます。
丁寧に書いておけばきっと未来の自分に役立つはず!!
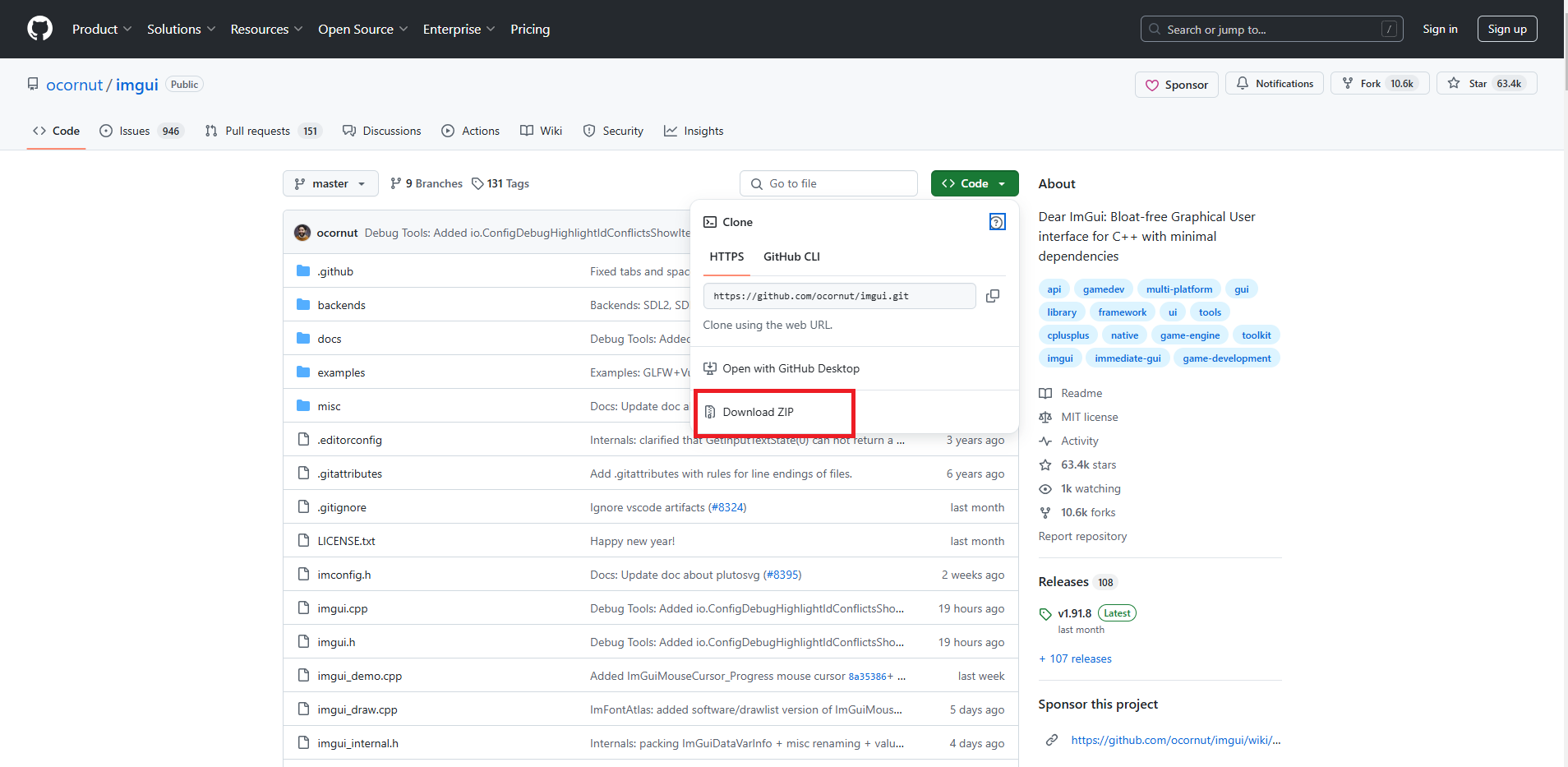
1. ImGui:https://github.com/ocornut/imgui
2.Download ZIPからダウンロードする
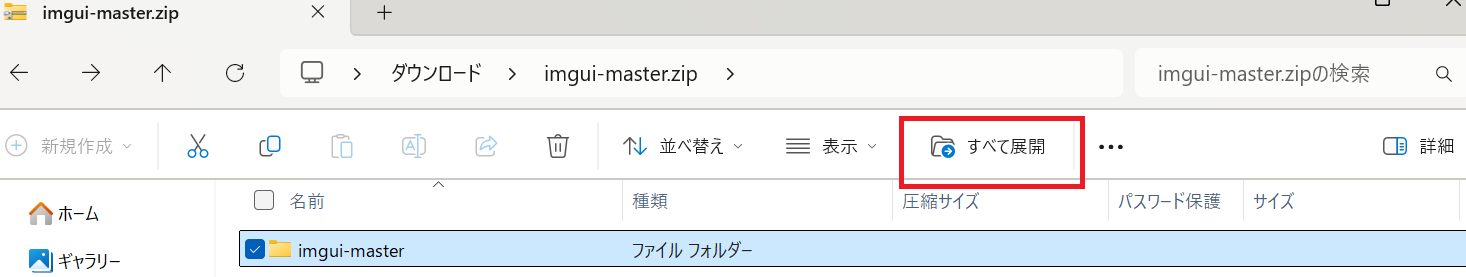
3.ダウンロードしたファイルを解凍する
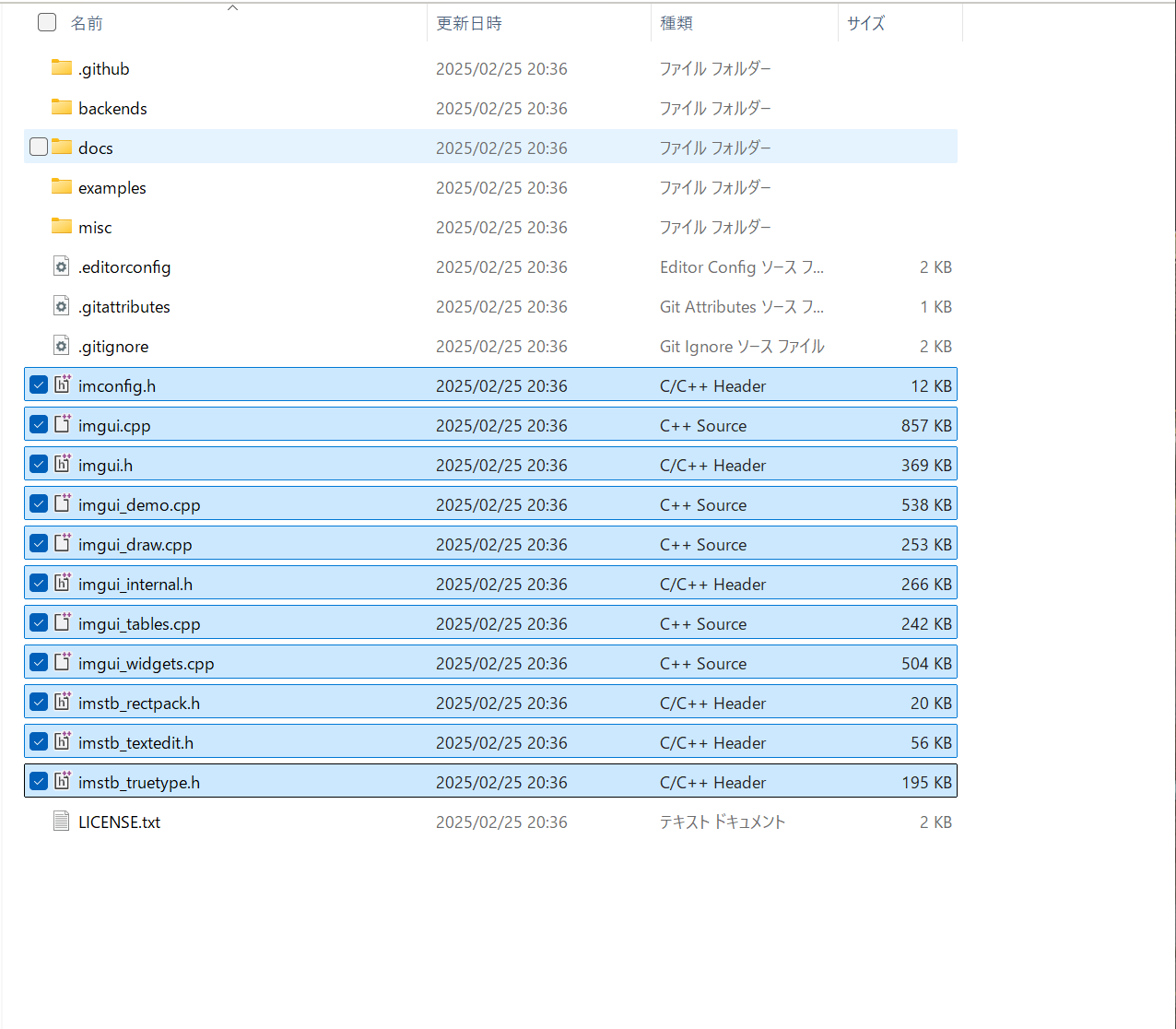
4.imgui-masterフォルダ直下のcppファイルとhファイル全部 と、 backendsフォルダの
imgui_impl_dx11.cpp
imgui_impl_dx11.h
imgui_impl_win32.cpp
imgui_impl_win32.h
この4つを自分の追加したいプロジェクトに保存する
5.プロジェクトを開いて、右上のソリューションエクスプローラーのプロジェクト名を右クリック→追加→既存のファイルで、4で移動させたファイルを全部選択する
6.プロジェクト名→「プロパティ」→「C/C++」→「追加のインクルードディレクトリ」でimguiのパスとbackendsのパスを入力する
7.これで終わり! #include “imgui.h”ができるようになっているはず。


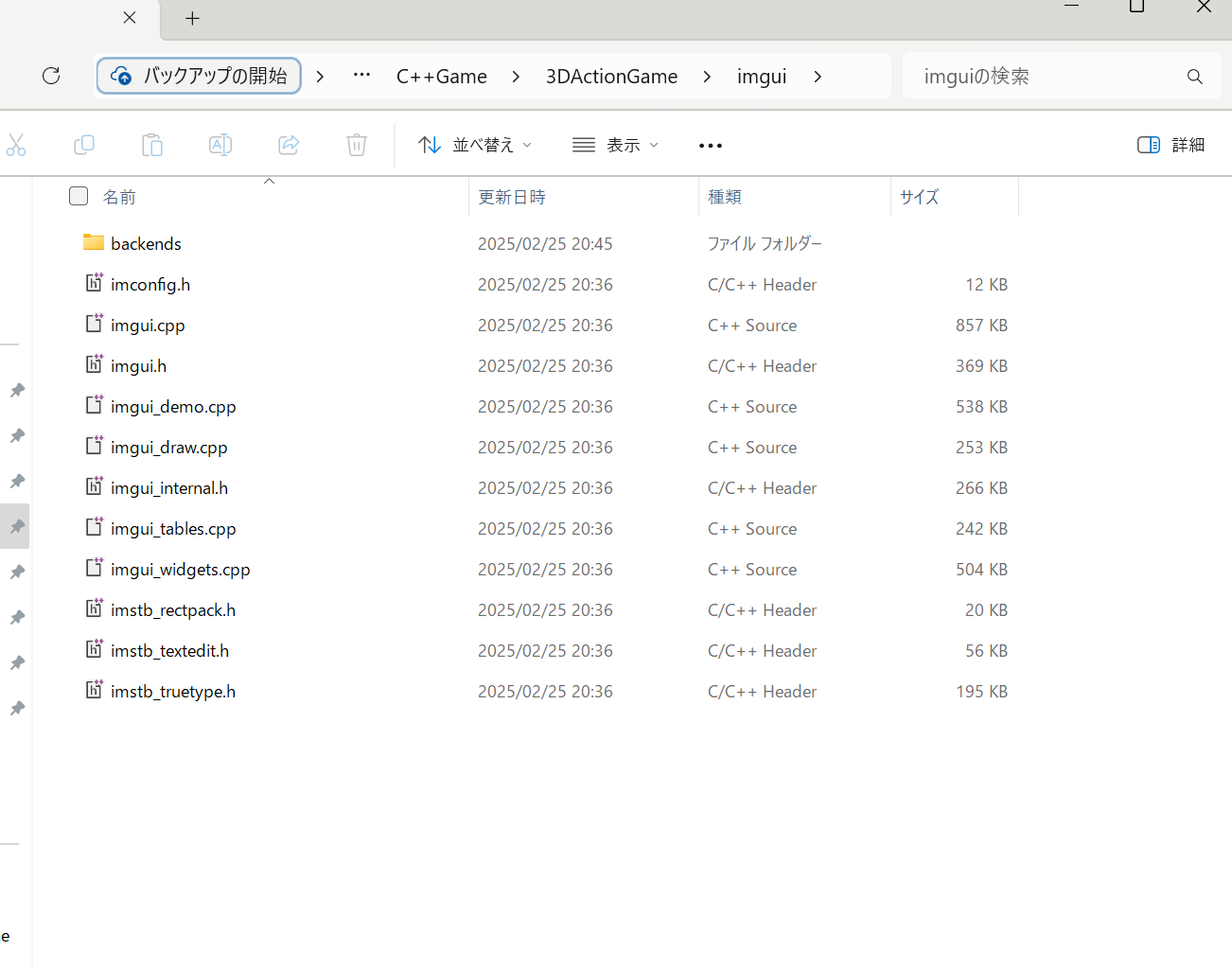
imgui-masterフォルダ直下のcppファイルとhファイル全部 と、
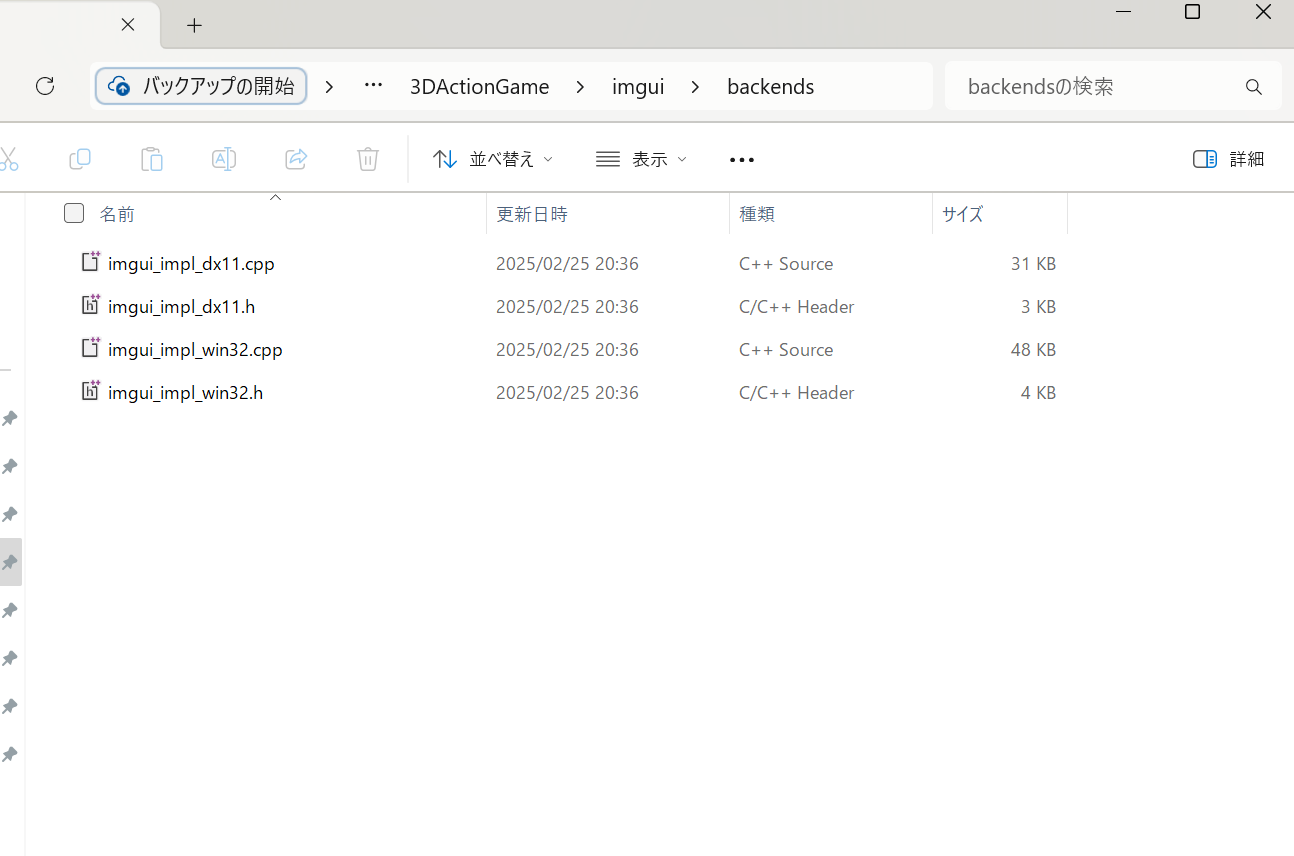
backendsフォルダの
・imgui_impl_dx11.cpp
・imgui_impl_dx11.h
・imgui_impl_win32.cpp
・imgui_impl_win32.h
この4つを自分の追加したいプロジェクトに保存する
↓ imgui-masterフォルダ直下のcppとhファイル

↓ backendsフォルダのこの4つ

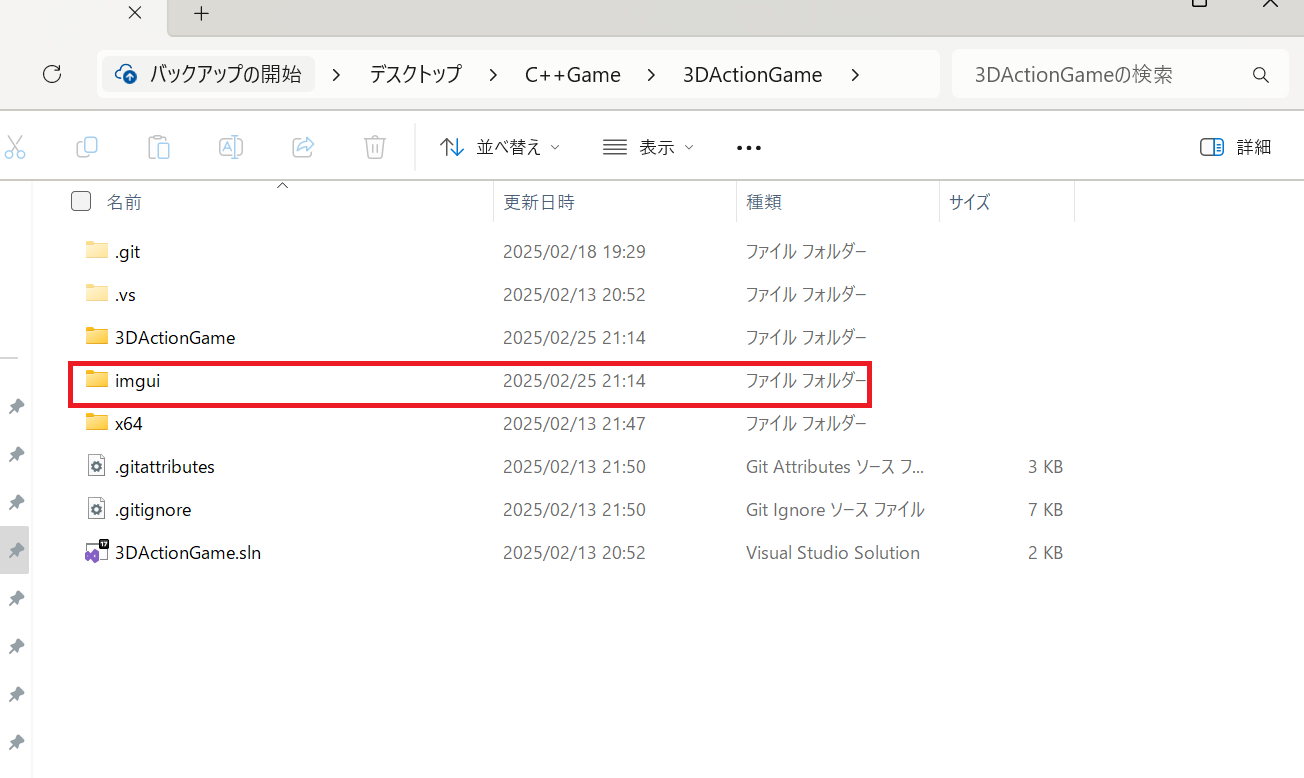
私の場合は、上記をslnとかおいてある階層(一番上)に、imguiフォルダを作って移動させました。

↑imguiフォルダを新しく作る

↑ もともとimguiフォルダ直下にあったものをそのまま移動+backendsフォルダを新しく作成

↑ もともとbackendsフォルダにあった4つを、新しく作ったbackendsフォルダに移動
これで移動は終わり
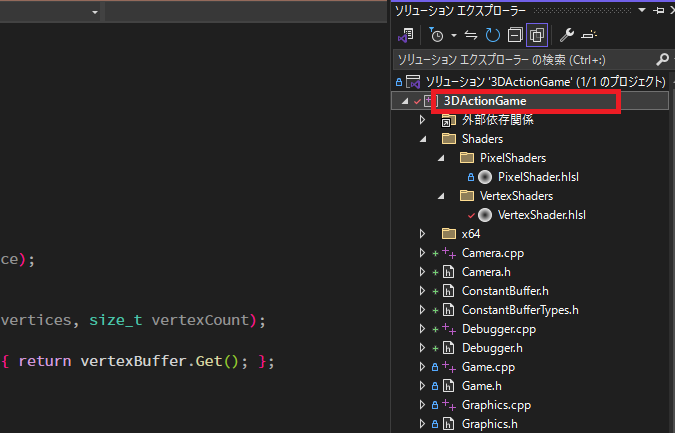
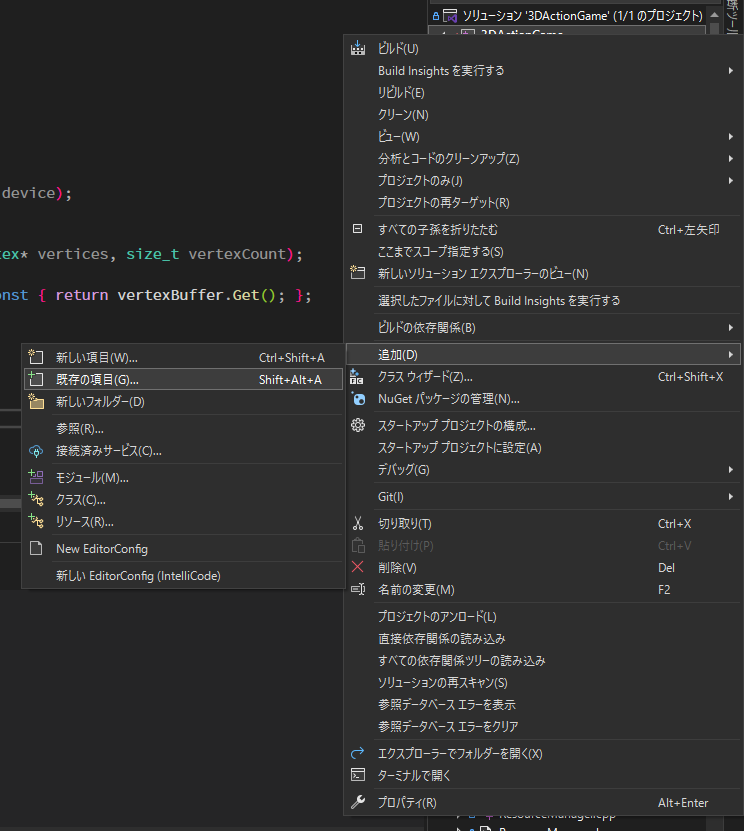
プロジェクトを開いて、右上のソリューションエクスプローラーのプロジェクト名を右クリック→追加→既存のファイルで、4で移動させたファイルを全部選択する

↑ 赤枠の自分のプロジェクト名で右クリック

↑ 追加→既存の項目
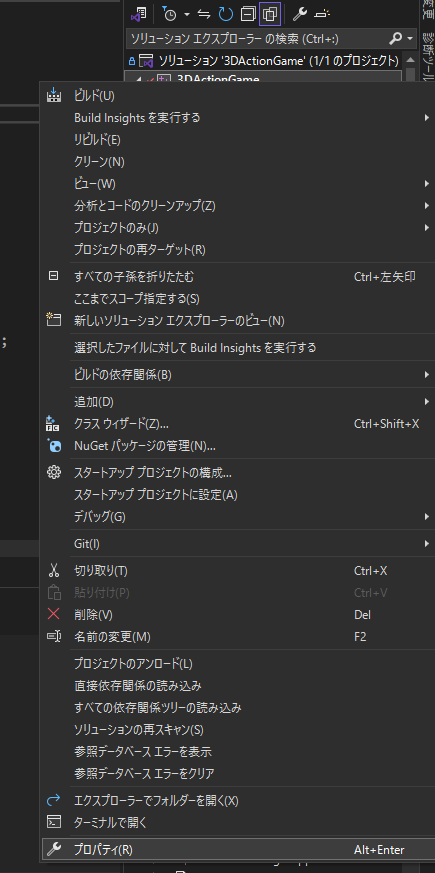
プロジェクト名→プロパティをクリックしてプロパティが開けます。

一番下にあるプロパティをクリック
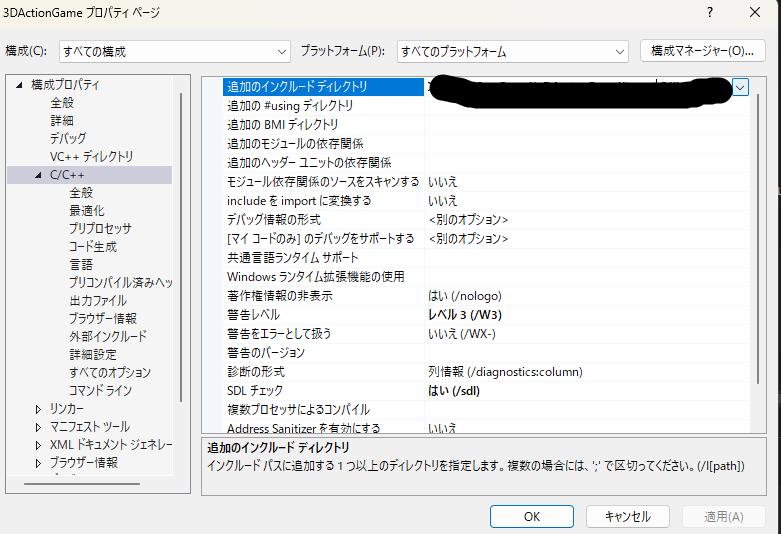
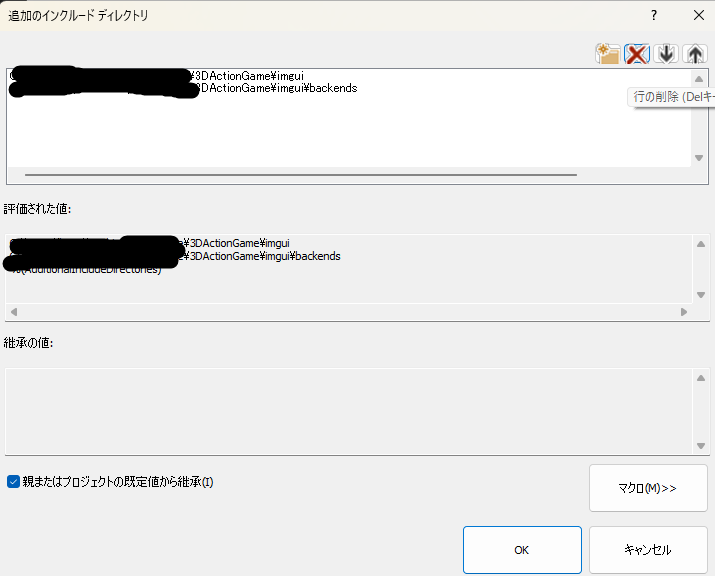
「C/C++」→「追加のインクルードディレクトリ」でimguiのパスとbackendsのパスを入力する

↑ C/C++ の一番上、追加のインクルードディレクトリの下ボタンから編集へ

↑ さっき追加したフォルダのパスを入力してOKボタンを押す
include “imgui.h”ができるようになっているはず。
自力で調べたり記事にしたりしていたら2時間弱かかってしまいました。
かなり丁寧に書いたのできっと役に立つはずです。